このwikiHowでは、写真をTumblrの背景として表示する方法を説明します。一部の Tumblr テーマでは、アップロードまたは HTML 編集によって背景画像を変更できません。
ステップ
方法 1カスタマイズ可能なテーマの使用
-

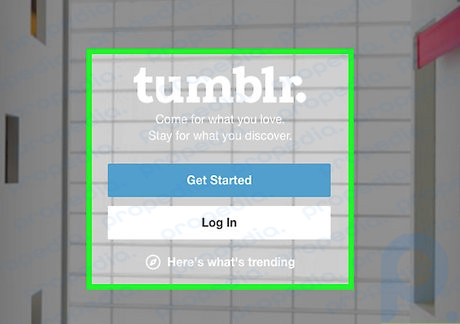
Google 画像 ステップ 1 Tumblr の Web サイトにアクセスします。 - Tumblr にサインインしていない場合は、メール アドレスとパスワードを入力し、[サインイン]をクリックします。
-

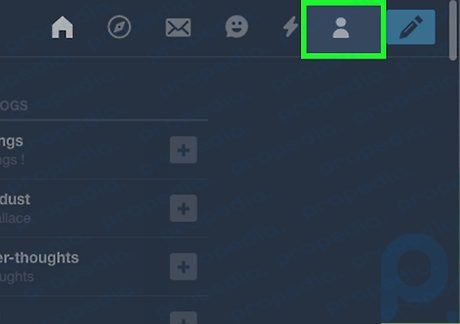
Google 画像 ステップ 2 プロフィール アイコンをクリックします。 -

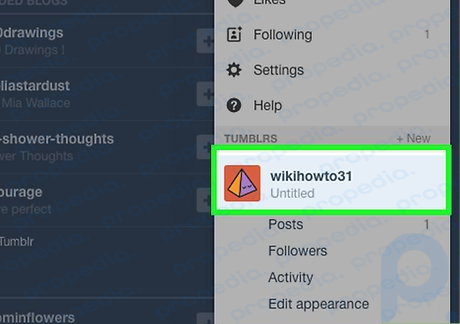
Google 画像 ステップ 3 編集するブログの名前をクリックします。 -
![ステップ 4 [外観の編集]をクリックします。 ステップ 4 [外観の編集]をクリックします。](https://storage.propedia.org/upload/photos/2024/194/step-4-click-edit-appearance1EgG5fuQ02.png)
Google 画像 ステップ 4 [外観の編集] をクリックします。 -
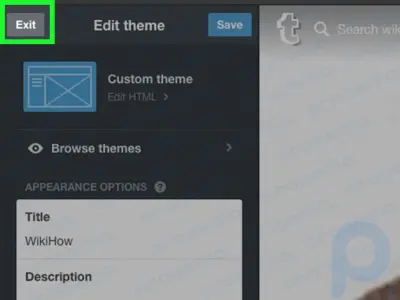
![ステップ 5 [テーマの編集]をクリックします。 ステップ 5 [テーマの編集]をクリックします。](https://storage.propedia.org/upload/photos/2024/194/step-5-click-edit-theme6Bw1eHdyaF.png)
Google 画像 ステップ 5 [テーマの編集] をクリックします。 -
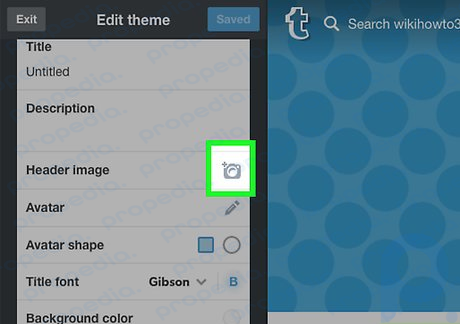
![ステップ 6 [背景] の横にあるカメラまたは鉛筆のアイコンを探します。 ステップ 6 [背景] の横にあるカメラまたは鉛筆のアイコンを探します。](https://storage.propedia.org/upload/photos/2024/194/step-6-look-for-a-camera-or-peV2cIGpAX4c.png)
Google 画像 ステップ 6 [背景] の横にあるカメラまたは鉛筆のアイコンを探します。 - 一部の Tumblr テーマには、背景のバリエーションがあります(例:背景の選択)。
- ブログのテーマ オプションにこのオプションが表示されない場合は、次の方法に進んでください。
- 自分の写真をアップロードできる無料のテーマには、「Catching Elephant」や「Papercut」などがあります。有料テーマには「クイーンズ」「ハルシオン」などがあります。
-

Google 画像 ステップ 7 カメラアイコンをクリックします。 - 一部のテーマでは、代わりに鉛筆アイコンをクリックします。
-

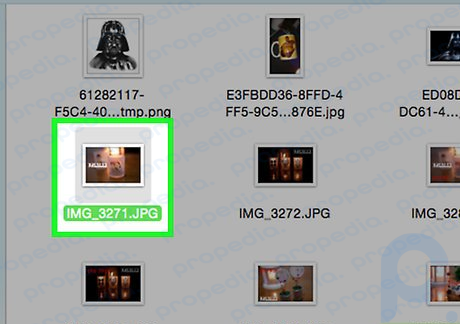
Google 画像 ステップ 8 写真を選択します。 - 一部のテーマでは、最初に[写真を選択] をクリックする必要があります。
- 写真が比較的高品質であることを確認してください。そうしないと、粒子が粗くなったり、焦点が合わなくなったりすることがあります。
-

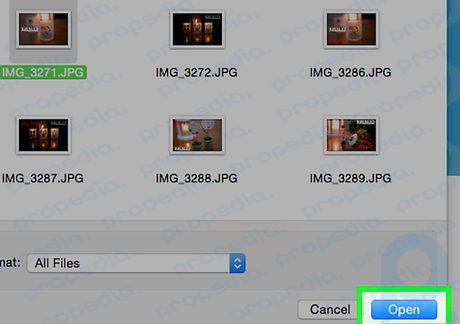
Google 画像 ステップ 9 [開く] をクリックします。
HTMLの編集
-

Google 画像 ステップ 1 Tumblr の Web サイトにアクセスします。 - Tumblr にサインインしていない場合は、メール アドレスとパスワードを入力し、[サインイン]をクリックします。
-

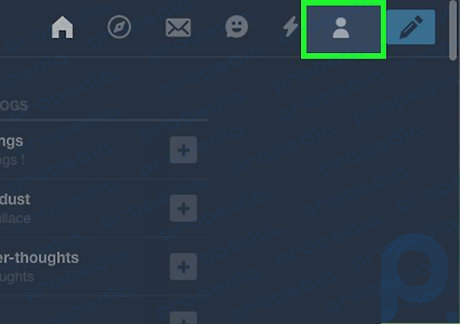
Google 画像 ステップ 2 プロフィール アイコンをクリックします。 -

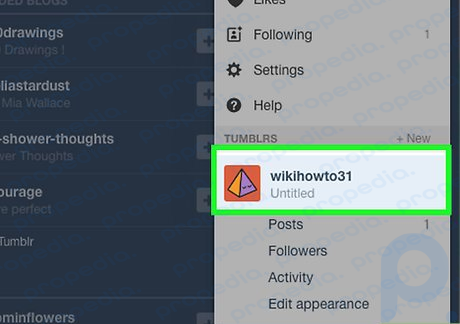
Google 画像 ステップ 3 編集するブログの名前をクリックします。 -
![ステップ 4 [外観の編集]をクリックします。 ステップ 4 [外観の編集]をクリックします。](https://storage.propedia.org/upload/photos/2024/194/step-4-click-edit-appearance8xOddbhtDH.png)
Google 画像 ステップ 4 [外観の編集] をクリックします。 -
![ステップ 5 [テーマの編集]をクリックします。 ステップ 5 [テーマの編集]をクリックします。](https://storage.propedia.org/upload/photos/2024/194/step-5-click-edit-themeKxkOz0Ci5o.png)
Google 画像 ステップ 5 [テーマの編集] をクリックします。 -
![ステップ 6 [HTML の編集] をクリックします。 ステップ 6 [HTML の編集] をクリックします。](https://storage.propedia.org/upload/photos/2024/194/step-6-click-edit-htmltYJTJcmOEi.png)
Google 画像 ステップ 6 [HTML の編集] をクリックします。 -

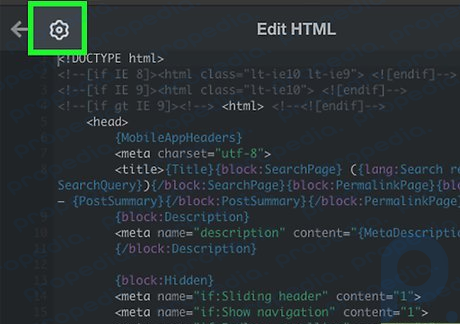
Google 画像 ステップ 7 歯車アイコンをクリックします。 -
![ステップ 8 [検索と置換]をクリックします。 ステップ 8 [検索と置換]をクリックします。](https://storage.propedia.org/upload/photos/2024/194/step-8-click-find-and-replaceZTk3d1JZxh.png)
Google 画像 ステップ 8 [検索と置換] をクリックします。 -

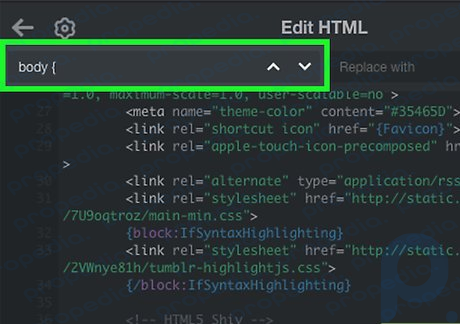
Google 画像 ステップ 9 body { を入力します。 - 選択したテーマの HTML に「body {」タグが含まれていない場合、背景画像を変更することはできません。
-

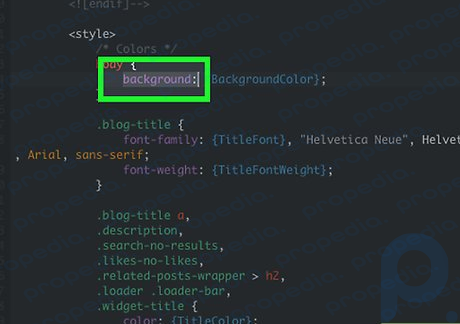
Google 画像 ステップ 10 「background:」タグを探します。 -

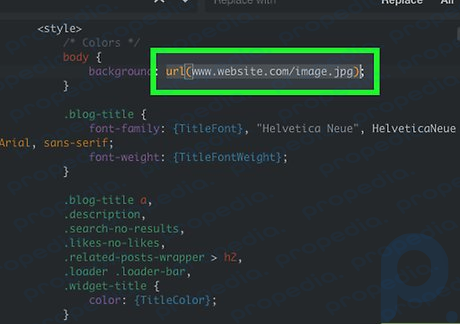
Google画像 Tumblrテーマに背景画像を入れる方法 - 実際には、この行全体は、background: url(www.website.com/image.jpg); となります。 「background:」部分と「url」部分の間にはスペースがあることに注意してください。
-

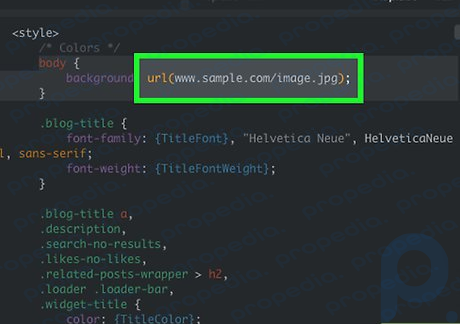
Google 画像 ステップ 12 画像の URL を括弧内に入力します。 - オリジナルの写真を使用したい場合は、Photobucket や Imgur などのサービスにアップロードできます。
-
![ステップ 13 [プレビューの更新]をクリックします。 ステップ 13 [プレビューの更新]をクリックします。](https://storage.propedia.org/upload/photos/2024/194/step-13-click-update-preview2mfTqWKBOi.png)
Google 画像 ステップ 13 [プレビューの更新] をクリックします。 -
 {"smallUrl":"https://www.wikihow.com/images/thumb/6/6b/Put-a-Background-Picture-in-Your-Tumblr-Theme-Step-23.jpg/v4-460px- Put-a-Background-Picture-in-Your-Tumblr-Theme-Step-23.jpg","bigUrl":"/images/thumb/6/6b/Put-a-Background-Picture-in-Your-Tumblr -Theme-Step-23.jpg/aid1241983-v4-728px-Put-a-Background-Picture-in-Your-Tumblr-Theme-Step-23.jpg","smallWidth":460,"smallHeight":345,
{"smallUrl":"https://www.wikihow.com/images/thumb/6/6b/Put-a-Background-Picture-in-Your-Tumblr-Theme-Step-23.jpg/v4-460px- Put-a-Background-Picture-in-Your-Tumblr-Theme-Step-23.jpg","bigUrl":"/images/thumb/6/6b/Put-a-Background-Picture-in-Your-Tumblr -Theme-Step-23.jpg/aid1241983-v4-728px-Put-a-Background-Picture-in-Your-Tumblr-Theme-Step-23.jpg","smallWidth":460,"smallHeight":345,